How To Upload A Picture From Your Computer Onto Canvas
In this tutorial, we will discuss how to upload and embed images to Canvas, where to find great quality images, the difference betwixt various prototype format and which ones are better (spoiler: it depends), and finally some basic epitome styling tips for improving the flow of your Canvas page. Feel free to follow along in the Canvas form while watching the tutorial.
Uploading vs embedding
Uploading
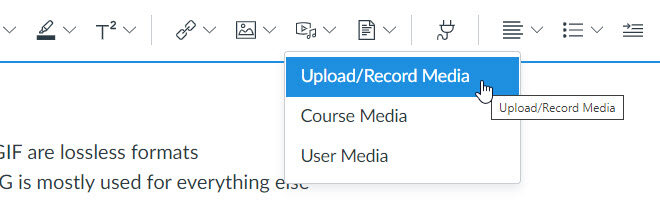
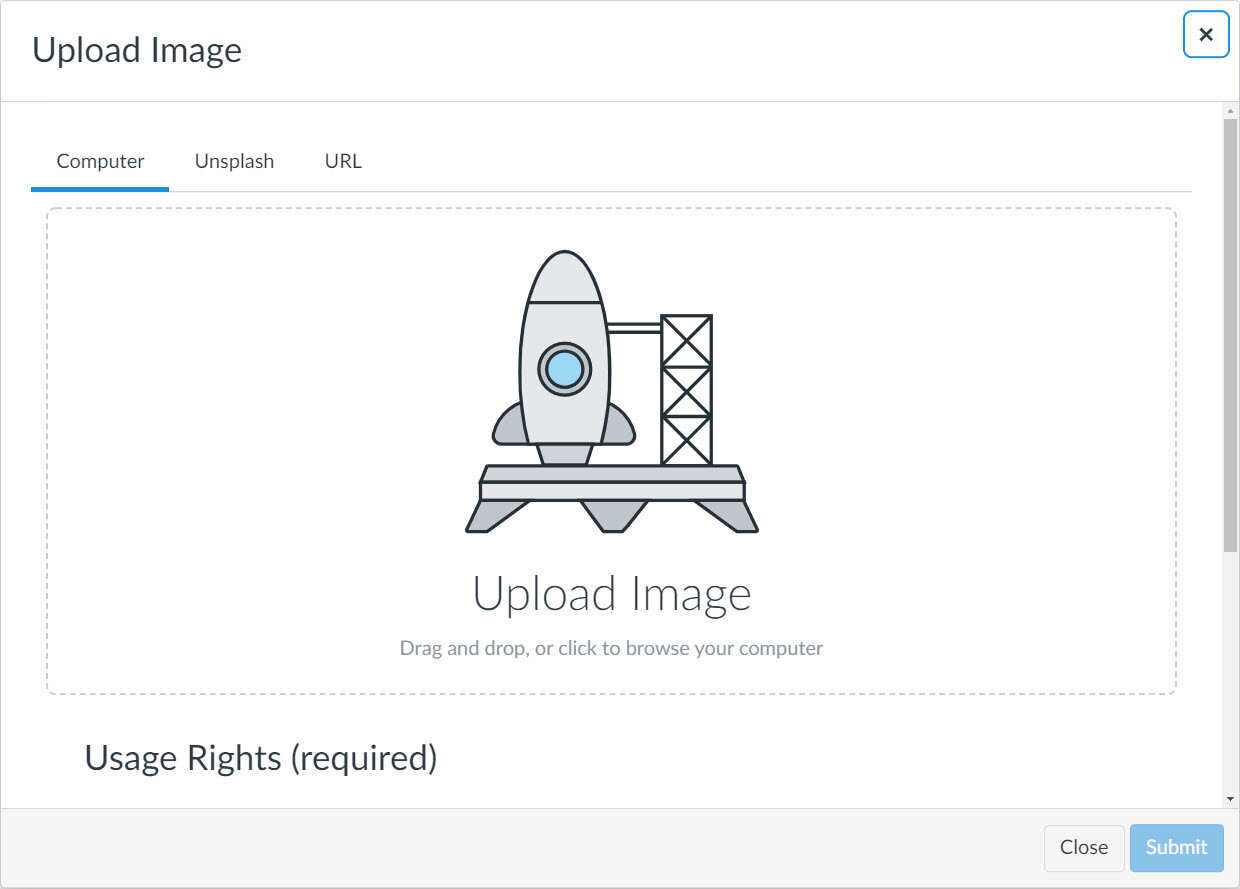
At that place are two approaches for putting an prototype on a Sheet page. Ane is to upload a picture from your device into Canvas. This peradventure the well-nigh common approach and consists of clicking the Upload Image icon on the rich content editor or from the menu click: Insert >> Paradigm >> Upload Image. Y'all will and then either drag an image from your computer or click the interface to search for your prototype.


When you are uploading an epitome, you desire to be mindful of the size. If you have a loftier resolution image that would be the size of a pic poster, but you only plan on using it as a 300 pixel picture, and so you might consider resizing it prior to uploading into Sail. This manner students with poor net connections will not demand to await unnecessarily long for the image to load up. An image that is 8MB but only shows up relatively small on the screen volition withal need to load the entire file size. For more item nigh pinch and epitome file size, keep reading below virtually the deviation betwixt PNG and JPG image formats.
Embedding
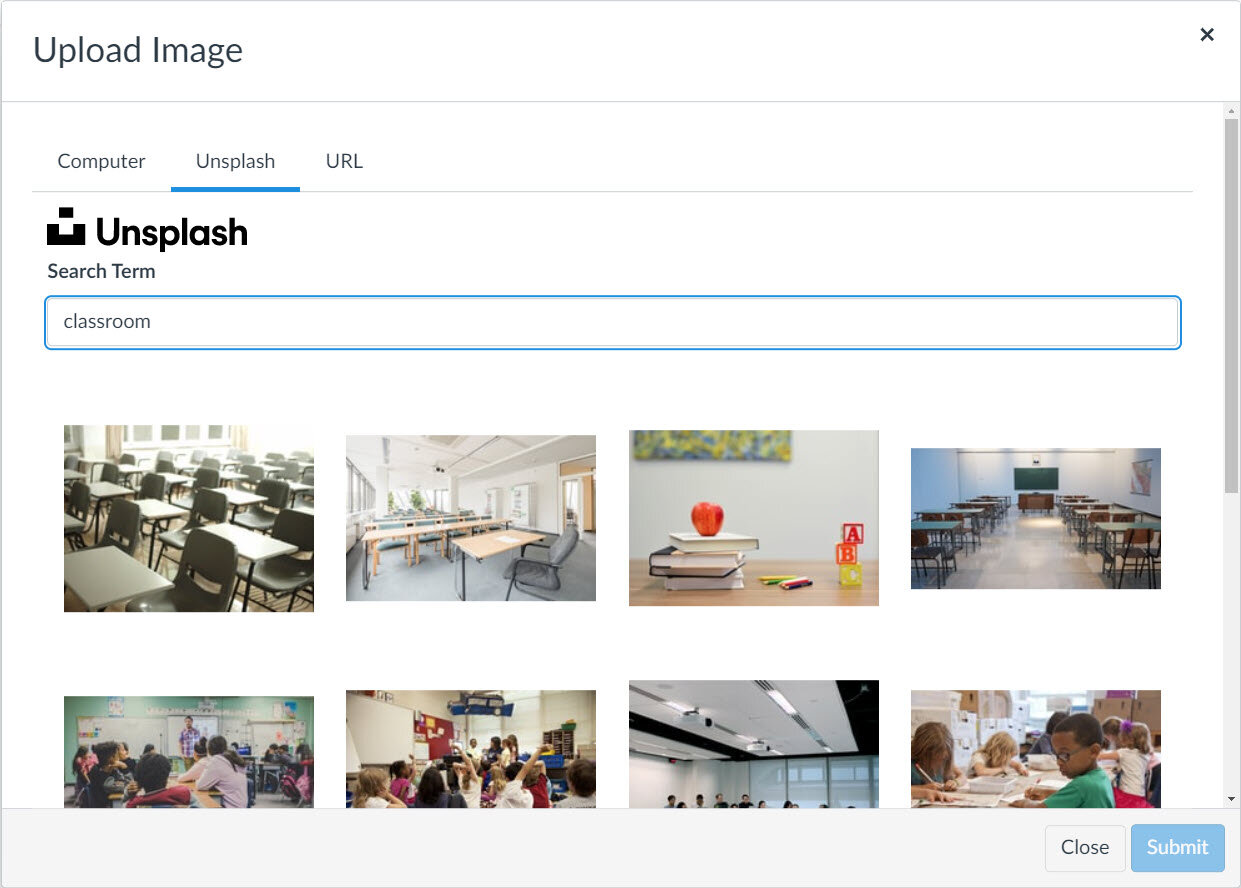
A very practical approach for using images in Sail is to embed it into your form. Images that are on the internet tin exist directly embedded, meaning y'all don't need to first download it and then upload it. The paradigm doesn't live in Canvass, simply information technology displays in Canvas. The drawback is that if the epitome is taken down from wherever it is embedded from then it will no longer show up in your course. The ii primary ways to embed an image are to search the Unsplash repository in Canvas, or to embed the image using the direct URL.


In addition to Unsplash.com, other good websites to find free, high resolution, and expert quality images include:
www.pexels.com
www.pixabay.com
or other platforms such equally canva.com or Microsoft Part 365.
Formatting images in Canvass
At that place are a few simple CSS tricks that yous tin do in the HTML editor to help marshal your image and provide margins. This can aid give your course content a more seamless appearance equally you organize the components. It also helps give it a more professional person experience. The 2 tricks y'all will want to explore are to float your image to the left or the correct, and to provide margins.
To add together the CSS, yous volition need to edit your page in the HTML editor. Locate your epitome <img src="URL"> and add together the post-obit code inside the <img> tag:
style="float: left;"
or
manner="float: right;"
Yous can then add margins around your prototype inside the styling. If you want your image to float to the right side of the page and you would like 20pixels of margin all around it, and then y'all would utilize this code:
mode="float: right; margin: 20px;"
If you want it to bladder to the left side of the page and yous simply desire margins on the right and the bottom but not on the left or summit, and so you would write:
style="float: left; margin-right: 20px; margin-bottom: 10px;"
Hither are two examples of images that are floating to the left. One has a margin to separate the image from the text and the other has no margin.

mode="bladder: left; margin-correct: 20px; margin-bottom: 10px;"

style="float: left; "
Types of paradigm files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is by and large used for everything else
-
PNG and GIF back up transparency, while JPG does non
-
JPG is a practiced option for pocket-sized file sizes
-
PNG is a good selection for high quality
JPG
The JPG file format (one-time seen every bit JPEG) was developed in the early on days of the internet. In that era, file compression was very important, equally internet and file transfer speeds were very slow and not always stable. We needed a reliable way to share pictures, and a good way to do that was to compress large picture files into small file sizes. The merchandise-off was that file compression means pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the time, JPG was a fantastic alternative to BMP. JPG is withal a standard format for photos and realistic imagery, peculiarly when ane wants to avoid sending big files - such as through email or sent from a phone.
Fun fact, for those who remember older operating systems, such as MS-DOS, the file extensions could not exceed three characters, which is why JPEG became JPG. Today you might run into reference to both file extensions, but they are exactly the same. JPG remains the more popular extension.
PNG
Unlike JPG, a PNG image is a lossless format, which means any compression does not touch the quality of the image. The drawback is that PNG file sizes tend to be much larger than JPG. With bandwidth being optimized and computer and mobile spider web devices being able to procedure big quantities of information, PNG has become the standard file blazon for web imagery, since it is ideal for graphics, text, and other art.
One of the notable aspects of PNG files is the power to support transparency. Whereas JPG fills in whatsoever transparent portions of the image with white, PNG will leave those areas empty. This is user-friendly when doing photograph manipulation in programs similar Photoshop or Gimp where you don't want a "white box" surrounding the edges of the object, shape, or epitome.
GIF

Ugachaka
Baby
GIF is a file format that originated in the same era as JPG, only compresses in a lossless similar to PNG. Also similar to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the ability to support animations. Perhaps the most notable animated GIF is the dancing baby, or "Ugachaka Baby" of the tardily 90's.
Utilise of animated GIFs in instruction can be beneficial for demonstrating elementary processes or instructions. Equally an ornamental chemical element, blithe images (such as the dancing infant) tin can be exceedingly distracting and may detract from more of import content. Be wary of using animations in presentations - fifty-fifty when the animation seems relevant to the topic.
Summary
JPG
-
is a lossy format (not high resolution)
-
is typically used for photographs
-
does not support transparency
-
is a good option for small file size
PNG
-
is a lossless format (high resolution)
-
is used for images that are created (e.g. logos), that include text, have detail, or are loftier resolution
-
supports transparency
-
is the most mutual standard for online imagery
GIF
-
is a lossless format (loftier resolution)
-
supports transparency
-
supports animation

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images
Posted by: christensenfactiong.blogspot.com

0 Response to "How To Upload A Picture From Your Computer Onto Canvas"
Post a Comment